Adaptive Cards
Introduction
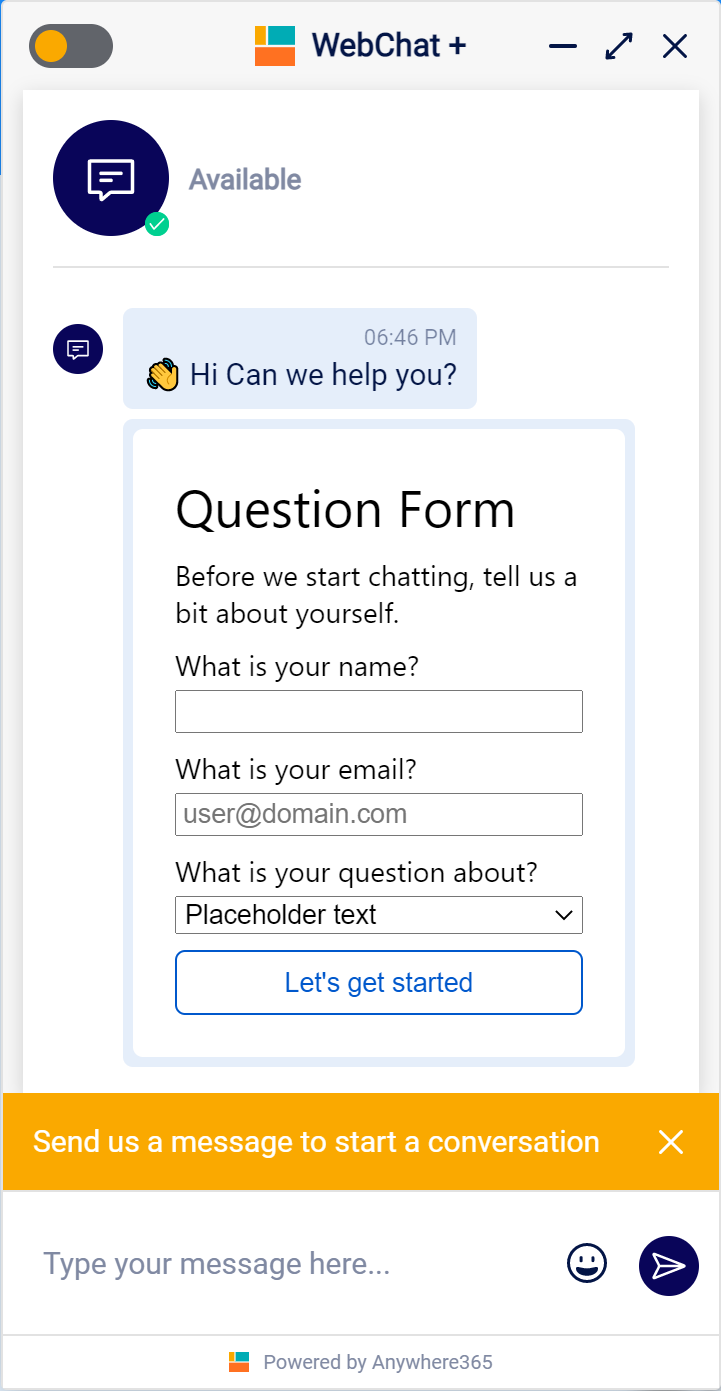
Adaptive Cards Adaptive Cards are preformatted boilerplate messages that can be selected by an agent to be sent to a client. They are written using an open card exchange format that allows the developers to 'write once' and share with any compliant host application can be used as UI components for WebChat 2. For example, you can use it as a question form:
How to Access the List
Because the Adaptive Cards are only used for the Dialogue Manager, it has not been made visible from the AnywhereNow front page menu. Accessing the list can be done by either:
-
Adding "Lists/AdaptiveCards/AllItems.aspx" to your SharePoint site collection URL.
Example: https://SharePointOnlineURL/<sitecollection>/<uccsite>/Lists/AdaptiveCards/AllItems.aspx
-
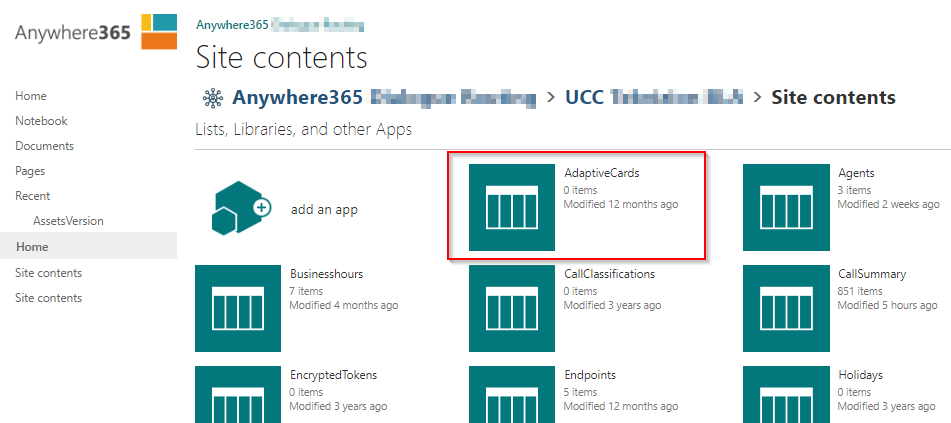
Or navigating to "Site Contents" and select the list "AdaptiveCards".

Explanation per field
In order to manage Adaptive Cards, the following fields should be filled in:
| Item | Description |
|---|---|
|
Title |
Name of the Adaptive Card. |
|
Id |
Id of the Adaptive Card. This field is used for selecting the Adaptive Card in the WebChat 2 config. |
|
Description |
This field can be used as a description for the Adaptive Card |
|
Adaptive Card Payload |
The card payload designed on: https://adaptivecards.io/designer/ |
|
Response |
The response that is sent back to the customer after submitting the Adaptive Card. Tip You can use placeholder for a more personal greeting, for example: Thanks {standard.customerName} for sharing, let's look for an agent. |
Samples
Many sample Adaptive Cards can been seen and downloaded from the public Adaptive Cards site: https://adaptivecards.io/samples/
More information
For more information on configuring the WebChat2 Front End, see: WebChat 2.0 for WebAgent Additional Configuration
Create/Edit/Remove item
Item can be created, edited or removed.
Warning
Updates to the system take place in real-time. Entering the incorrect information here may cause issues with your software. Proceed with caution.
- Open the list.
- Select the Add new item button.
- Enter the correct data in the window that appears.
- Select the Save button.
- Open the list.
- Tick the respective item.
- Select the “Edit Properties” button.
- Enter the correct data in the window that appears.
- Select the “Save” button.
- Open the list.
- Tick the respective item
- Select the “Delete Item” button.